WordPressカスタム投稿をカテゴリとタグ付きでブロックエディタ(Gutenberg)対応にして管理画面に表示する

WordPressでカスタム投稿を作成すると、
通常の投稿のように
Gutenberg(ブロックエディタてでるやつね)に対応していなくて昔の投稿画面のままだし
カテゴリーもタグも使えません。
呪文を唱えましょう…
例として制作実績(works)というカスタム投稿を作成するコードです。functions.phpに唱えます(記述します)。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'works', // カスタム投稿のスラッグ
array(
'labels' => array(
'name' => __( '制作実績' ),
'singular_name' => __( '制作実績' )
),
'public' => true,
'has_archive' => true, //アーカイブはいるんかい
'menu_position' =>4, //管理画面のメニューの順番です。
'supports' => array('title','editor','thumbnail','author'), //サポートしてほしいのはなんだ
'show_in_rest' => true //Gutenbergにしたいの
)
);
register_taxonomy(
'works_cat', // タクソノミー(カテゴリー)のスラッグ
'works', // 適用するカスタム投稿のスラッグ
array(
'hierarchical' => true, // trueだと親子関係が使用可能。falseで使用不可
'label' => '制作実績カテゴリ', // タクソノミー名(カテゴリー名)
'singular_label' => '制作実績カテゴリ', // タクソノミー名(カテゴリー名)
'public' => true,
'show_ui' => true,
'show_in_rest' => true //Gutenberg 投稿画面にカテゴリ出すならここにも唱えろ
)
);
register_taxonomy(
'works_tag', // タグのスラッグ
'works',
array(
'label' => '制作実績タグ',
'singular_label' => '制作実績タグ',
'public' => true,
'show_ui' => true,
'show_in_rest' => true, //Gutenberg 投稿画面にタグ出すならここにも唱えろ
'hierarchical' => true, //階層構造を持たせると 投稿画面でチェックボックスの一覧で表示される
)
);
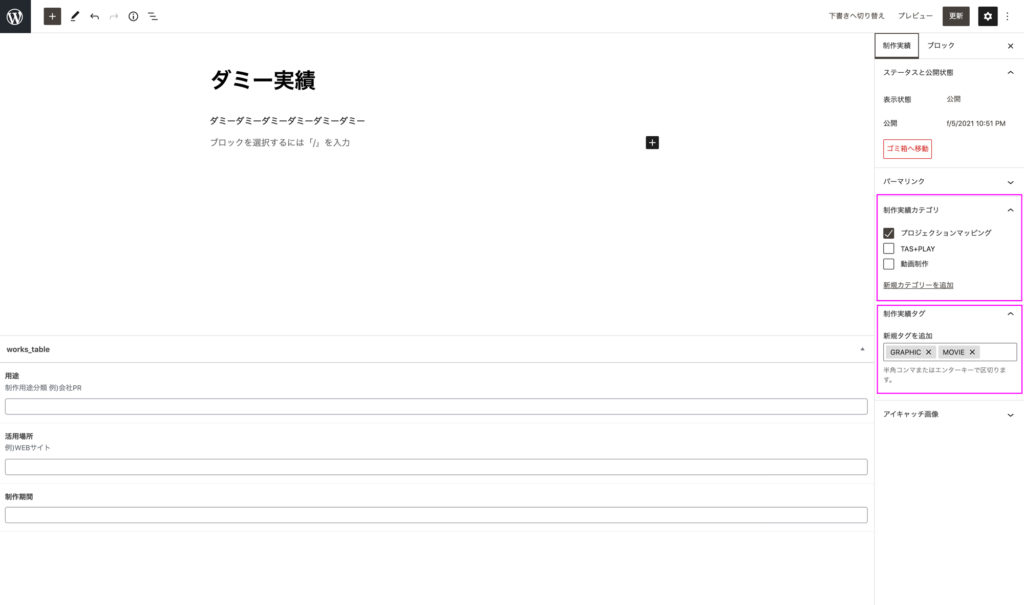
唱えて反映したらこんな感じ↓ピンクで囲ったところにカテゴリとタグがでるというわけ

この記事を気に入ったら
いいね!&フォローしよう最新情報をお届けします