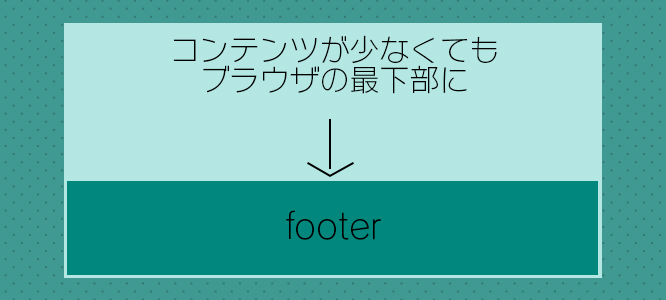
コンテンツ量が少なくて高さがない時でもブラウザの最下部にfooterを配置する方法

コンテンツの量が少ないページでfooterが上の方にきてしまい

このようにfooterが浮いてしまいカッコ悪くなることがあるかと思います。
その場合に解決するひとつの方法として気に入ってる対処法が以下
.wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.footer {
margin-top: auto;
}全体を囲むwrapperとfooterに上記cssを追加するだけです♪
この記事を気に入ったら
いいね!&フォローしよう最新情報をお届けします